Thay vì điều hướng bằng biểu tượng và đường dẫn, xu thế web hiện đại đang nhấn mạnh vào hình thức cuộn trang.
Những trang web cuộn mãi không hết, tập trung vào một và chỉ một giao diện chính đang ngày càng trở nên phổ biến. Trên thực tế, xu hướng thiết kế web hiện đại này đã trở được ứng dụng từ vài năm trở lại đây, nhằm khắc phục các chức năng chưa hoàn thiện và cải tiến trải nghiệm người dùng.
Thời hoàng kim của công nghiệp in
Trong thời kỳ đầu của Internet, thao tác cuộn trang là điều tối kỵ. Vào thời điểm hàng chục năm về trước khi mà nền báo in vẫn đang dẫn đầu xu hướng đọc, công thức để thu hút sự chú ý của độc giả có tên gọi “phía trên nếp gấp” (above the fold): những tin quan trọng nhất bắt buộc phải nằm ở nửa trên trang bìa (nhật báo thường có kích thước lớn, phải gấp đôi lại để dễ vận chuyển và lưu trữ). Công thức này thực tế vẫn hiệu quả với nội dung số, khi người dùng rất dễ bị thu hút bởi những gì hiện lên đầu tiên.

Giao diện web... ngày xưa: nhồi nhét, quá nhiều trang phụ.
Dù vậy, những trang web thời kỳ đầu phần lớn chỉ chứa toàn nội dung văn bản, thứ nội dung khó nhất để thu hút người dùng. Thử tưởng tượng một trang web chỉ toàn chữ là chữ mà xem, nó chắc hẳn là vô cùng nhàm chán!
Với sự ra đời của Javascript và CSS, các mạng xã hội như Facebook hay Twitter đã phá vỡ quan niệm cũ khi đưa ra khái niệm về trang web đơn, giới thiết kế đã nhận ra rằng người dùng có xu hướng cuộn ngày càng nhiều chỉ trên một trang web duy nhất. Một số nghiên cứu còn chỉ ra rằng, 66% nội dung thu hút người dùng nằm ở “phía dưới nếp gấp”. Ngoài ra, sự phổ biến của Internet tốc độ cao và sự bùng nổ của các trang mạng xã hội, giao diện cuộn để duyệt qua nội dung đã trở thành tiêu chuẩn mới.

Ảnh hưởng từ kích cỡ màn hình
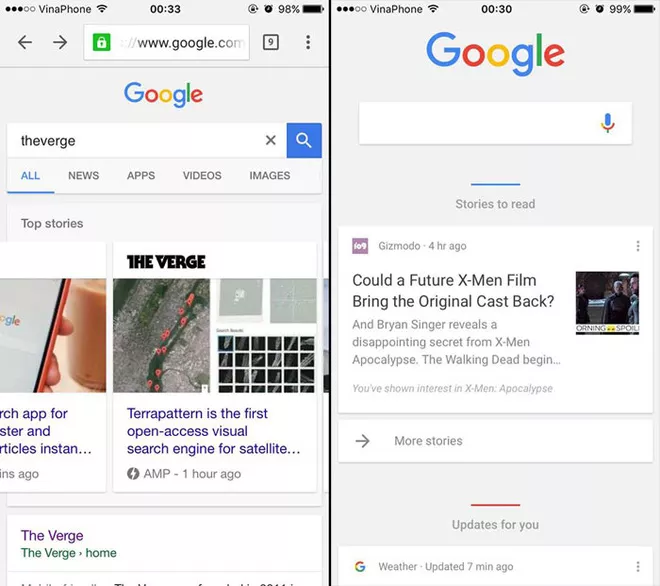
Màn hình càng nhỏ, người dùng càng phải… cuộn nhiều. Ngày nay, smartphone hay thậm chí… đồng hồ thông minh đang dần trở thành phương tiện chính để người dùng duyệt web thay vì sử dụng máy tính cồng kềnh. Tuy vậy, giới hạn về kích thước màn hình khiến cho phần nội dung “phía trên nếp gấp” ngày càng có ít không gian, buộc giới thiết kế phải chọn giữa một là giao diện cuộn trang, hai là thu nhỏ mọi thứ.

Bên cạnh đó, thao tác trên màn hình cảm ứng ngày càng chuẩn xác cũng khiến cho việc cuộn trang trở nên thú vị. Thiết bị di động giờ đây có thể cảm nhận được tốc độ vuốt hay tới lực nhấn ngón tay (công nghệ Force Touch trên Apple Watch), giúp thao tác của người dùng trở nên tự nhiên hơn, hài lòng hơn so với cách điều hướng bằng cách chạm vào biểu tượng để điều hướng cổ điển.
Ngay cả những thiết bị không mang nặng tính di động như máy tính xách tay cũng ngày càng có kích thước bị thu hẹp, ví dụ lớn nhất trong năm qua là chiếc MacBook 12 inch mới của Apple. Người dùng đang ngày càng ưa chuộng những thiết bị ngày càng mạnh, nhưng phải dễ dàng mang theo bên mình. Với kích thước màn hình chỉ 12 inch, việc cuộn trang nghe có vẻ hợp lý hơn duyệt những web khổ lớn nhưng ít nội dung.
Mỗi trang web mang một câu chuyện riêng
Hình thức web dài tạo cơ hội tạo nên những nội dung khác biệt, hấp dẫn mà cách điều hướng bằng cách chọn biểu tượng không thể nào có được. Nó khiến cho người dùng không cảm thấy “cụt hứng” khi đang tập trung vào nội dung trang web, đồng thời khiến nội dung này có tính liền mạch hơn, không có “độ trễ” cho thao tác chuyển trang truyền thống và cũng có thể sáng tạo thêm nhiều yếu tố khác, giúp khơi gợi sự tò mò ở độc giả.

Để dễ hiểu hơn, hãy thử xem những trang web giới thiệu sản phẩm của Apple: nó rất liền mạch và còn có các hiệu ứng chuyển trang rất thú vị, đầy lôi cuốn! Người viết đã từng cuộn đi cuộn lại một trang web giới thiệu sản phẩm chỉ để theo dõi chiếc Mac Pro “biến hình” từ từ theo thao tác cuộn con chuột. Thêm vào đó, một số trang lại cho khả năng cuộn từng thành phần, có nghĩa là tính năng cuộn sẽ chỉ áp dụng lên một số phần nội dung nhất định, không khiến cho phần nền bị kéo theo, nhờ vậy đem lại tính nhất quán về giao diện.
Tương lai của web “cuộn"

Với sự bùng nổ của thiết bị màn hình nhỏ, những trang web “cuộn” sẽ ngày càng phát triển. Trang web hiện đại cần có thiết kế tập trung vào một trang chủ duy nhất, trong khi phong cách nhiều trang đã trở nên lạc hậu. Cùng với đó, thiết kế tương tác và web tối giản cũng sẽ luôn đi đôi với trường phái web này, với ưu thế giúp người xem không bị phân tán và có thể tiếp thu được nhiều nội dung hơn trong khoảng thời gian ngắn. Ngoài ra, web “cuộn” cũng có tính thích ứng cao hơn với nhiều dạng nội dung như video, và nó có thể sửa đổi dễ dàng.